나에게 '서비스 기획'의 매력에 빠지게 해준,
그리고 해당 분야로 진로를 결정하게 되었던
값진 경험을 소개해보려고 한다!
21살부터 1년간 하이컨시에서 프리랜서로 근무하며
자회사 홈페이지/채용페이지 A to Z 기획을 담당했다.
(물론 학업도 병행하며, 평일은 재택/토요일 출근으로 근무했다.
코로나야 고마어..! ㅎ_ㅎ )
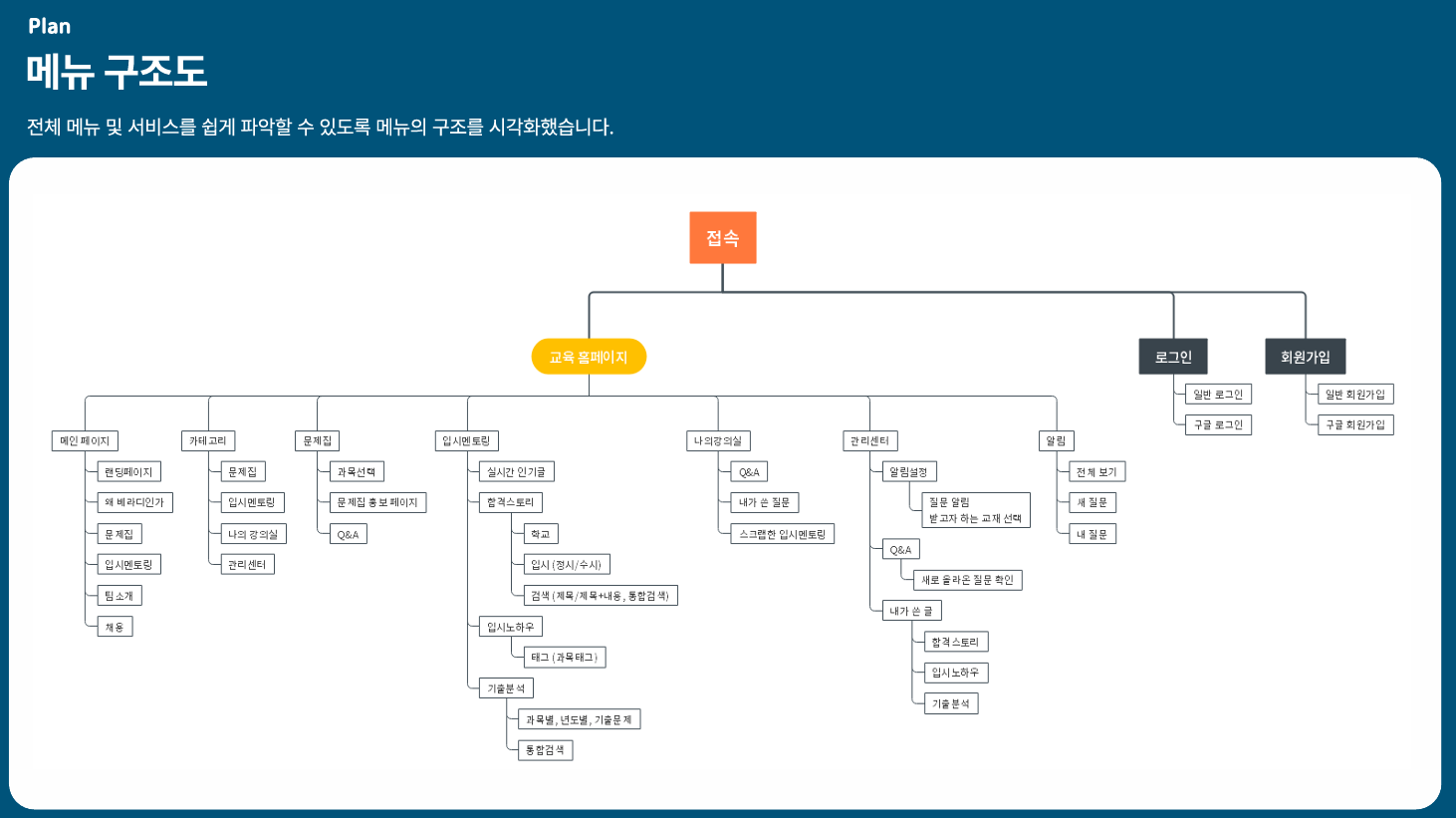
홈페이지 기획

홈페이지 기획방향 설명
- 주 고객인 ‘수험생’ 대상, 스타트업 알리기 목표
- 사용자 조사 기반해 ‘메인페이지’ 및 기타 카테고리 (문제집 카테고리, 입시멘토링 카테고리, 마이페이지) 제작
역할
- 프로젝트 전체 인원: 총 4명 - 기획 (PM) 1명, 프론트 1명, 백엔드 1명, 디자인 1명
- 나의 역할과 기여도:
- 역할: 기획 (PM)
- UXUI 기획, 와이어프레임, 프로토타이핑, 플로우차트, IA 등 마련
- 상세페이지 당 UX writing 담당
- 기여도: 서비스 기획 100%, UXUI 디자인 40%
- 역할: 기획 (PM)
시기
- 프로젝트 진행 기간: 2021.12.30. ~ 2022.12.01.

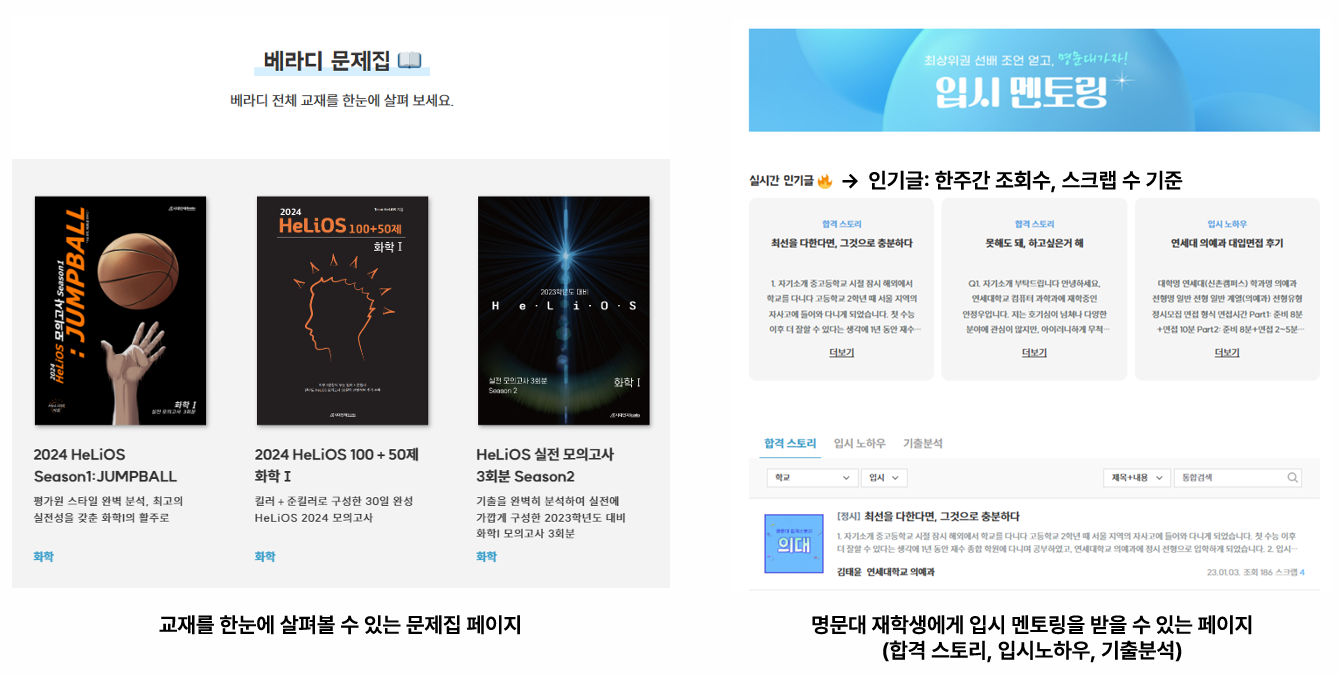
[ 서비스 기획 핵심 2 Point ]
1. 문제집 출제자와의 Q&A 서비스
- 답변 예상 시간 제공
- 답변만족도/답변채택률 제공
2. 명문대 선배와의 입시멘토링
- 실시간 인기글 제공
- 대학 합격스토리, 입시 Tip, 기출 분석 내용 제공



(+) 유저 리서치
개발 관련 추가 설명
1. 반응형 웹앱 활용
2. 클라우드 도구
- 선택기준: 애자일한 개발 환경에 적합한가, 확장성 및 통합성 확보
2-1. 백엔드: Firebase
- 장점: 플러그인이 많아 타사 API 연결 용이
- 클라우드 서비스 유형
- Cloud Function: 서버리스 컴퓨팅 기능을 제공 (서버 관리 필요 X, 개발에만 집중)
- 이벤트 대응 or HTTP 요청 응답 가능
- 선택 이유: Firebase 서비스간 통합, Authentication과 강력한 연동, 간편한 사용성 등 - Firestore: NoSQL 기반 실시간 데이터베이스 제공
- 선택 이유: 쿼리 기능 및 확장성 - Authentication: 사용자 인증 및 관리
- 선택 이유: Firebase SDK 통합
2-2. 호스팅: Vercel Hosting
- 장점: 애자일한 개발 사이클을 따르는 프로젝트에는 CI/CD가 필수적 (애플리케이션 개발 단계를 자동화해 짧은 주기로 고객에게 제공), 빠르고 간단한 배포 가능, 쉬운 이용성
- 클라우드 서비스 유형: 정적 웹사이트 및 서버리스 함수 배포 호스팅 / PaaS 형태
- 배포 모델: Public 클라우드 모델
2-3. 메일 서비스: AWS Simple Email Service (SES)
- 용도: 환영 이메일, 알림 및 업데이트 사항, 법적으로 1년에 한번씩 이용약관에 대한 안내 전송 등
- 장점: 1. Amazon의 확장 가능한 인프라 기반, AWS간 통합성 2. RESTful API를 통한 프로그래밍 제어 → 개발자 이메일 전송 유연
- 클라우드 서비스 유형: SES는 이메일 전송에 필요한 인프라를 제공하므로 사용자는 인프라 관리에 대한 부담이 줄어듦 / IaaS 형태
- 배포 모델: Public 클라우드 모델
2-4. 검색 db: Algolia
- 용도: 개발자에게 편리한 검색 서비스 제공 (문서 및 리소스 관리) / 개발자 맘대로 검색 쿼리 설정 가능
- 선택 이유:
- 높은 확장성 (리소스 부족 및 트래픽 등 자동 대응)
- Firebase와 자동으로 연결되어 실시간 업데이트 가능
- 실시간 데이터 업데이트
- 종합적 검색 기능
+) 프론트: SvelteKit (스벨트)
- 적은 양의 코드로 작성 (코드가 많으면 버그 발생) + 2) 가상 돔을 사용하지 않고도 (사용 시 문제점: 이전 스냅샷을 비교하며 발생하는 오버헤드) 유사한 프로그래밍 모델 달성 + 3) 진짜 반응성(Reactive)을 제공
⇒ 3대 프론트엔드 프레임워크와 다른 방향성 + 새로운 트렌드와 신기술에 관심이 많아 프로젝트에 적용시켜보고 싶었음.
